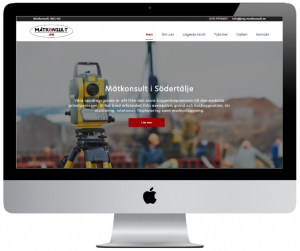
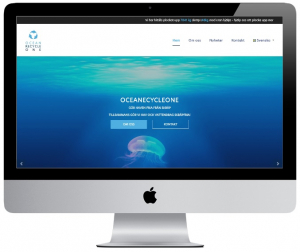
Proffsig hemsida
En modern och proffsig hemsida är det första steget för att lyckas digitalt ute på webben. Vi ser till så att din hemsida håller absolut högsta klass. När du satsar på digital marknadsföring så är oftast din hemsida det första en potentiell kund ser. Det är också då en uppfattning om ditt företag samt företagets tjänster bildas och brister det där……ja, då blir det troligtvis ingen affär.
Vår webbyrå hjälper dig att ta fram en ny hemsida eller underhålla en befintlig. När din hemsida är klar, äger du produkten och får välja att göra vad du vill med den. Vi kommer inte sätta några käppar i hjulen om du skulle vilja byta leverantör eller flytta hemsidan till en annan leverantör – webbhotell.
En proffsig hemsida är ju speciellt viktig om du tänker marknadsföra dig via exempelvis Google Ads betalannonser där varje klick kostar. Risken är ju annars att en potentiell kund lämnar hemsidan ganska fort vilket då medför en onödig kostnad.

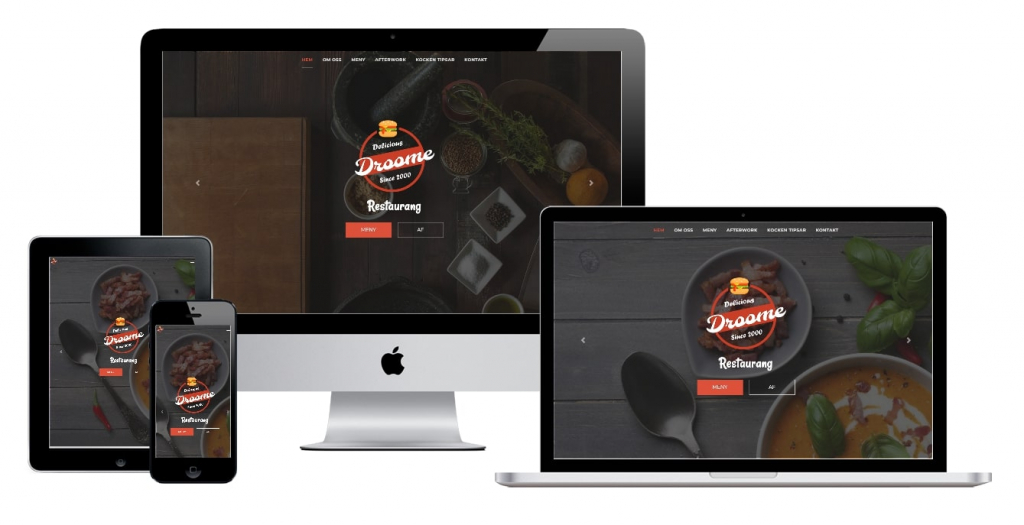
Modern hemsida
Som webbyrå levererar vi hemsidor i världsklass med fokus på att du som kund ska få en hemsida som säljer och är användarvänlig samt lyfter fram företagets identitet på bästa sätt.
Som kund hos oss får du själv välja vilken plattform din hemsida skall ligga i, där har vi inga begränsningar. Av erfarenhet brukar dock WordPress vara det som passar bäst för de flesta företag. Vår webbyrå utvecklar egna teman och kodbas med målet att hemsidan blir snabb och lättarbetad samt med möjligheten att vidareutveckla hemsidan om det blir aktuellt längre fram.
Vill du hellre ha en hemsida i Drupal, Joomla eller kanske något helt skräddarsytt från grunden kan vi lösa det.
Sökmotoroptimering
Är din hemsida klar och ligger ute åtkomlig för publika besökare samtidigt som du spänt väntar på att nya besökare/kunder skall trilla in?
Även om du har en proffsig och modern hemsida så behövs det ofta fler åtgärder för att din hemsida ska bli synlig och konvertera besök till riktiga kunder. Konkurrensen kan vara hård och för att synas där dina potentiella kunder letar efter just dina tjänster behövs en strategi och ett arbetssätt som ökar din synlighet.
Vår webbyrå erbjuder en tjänst där vi hjälper dig att få upp dina positioner i sökmotorerna!
SEO är en djungel men det är inget magiskt som händer bakom kulisserna och för att lyckas digitalt måste du satsa digitalt, mer eller mindre beroende på konkurrens. Klicka dig vidare så ska vi bryta ner SEO en gång för alla…
Webbhotell/hosting
Vår webbyrå bedriver en seriös hosting med målet att våra kunders hemsidor aldrig ska ligga nere. Vi ser ett webbhotell som ett andra hem, en plats där du ska kunna känna dig trygg och alltid veta att hjälp finns tillgänglig om något mot all förmodan skulle inträffa.
Vår primära hosting bedrivs via AWS (Amazon Web Systems), samma partner som Netflix använder. Professionella och grymt seriösa, men vi lämnar ändå inget åt slumpen. Vi följer strikta säkerhetsprotokoll vilket gör att vi passar som partner för börsnoterade bolag.
Har du behov av en egen dedikerad server för din verksamhet? Vi har lösningen för dig – till ett kostnadseffektivt pris!
Välkommen att kontakta vår webbyrå Webbpoolen Sverige AB
En seriös webbyrå eller fullservicebyrå för hela landet.